React Native環境構築
2019.5.17
前回の記事(React NativeアプリをFirebaseと連携させようとしたけど失敗した)で、firebaseを連携させるところで手詰まりになってしまったので、公式サイトのGetting StartedをみつつExpoを使わずに構築してみます。
一応、Expoを使って環境構築した記事はこちら Expoを使ったReact Native環境構築
インストール
前提として、XcodeとAndroid Studioのインストールは済んでいます。
一応nodeのバージョンは10.15.3です。
$ node -v
v10.15.3
react-native-cliをインストールします。
npm install -g react-native-cli
プロジェクトを作成します。
react-native init AwesomeProject
iOS
iOSで起動してみます。
cd AwesomeProject
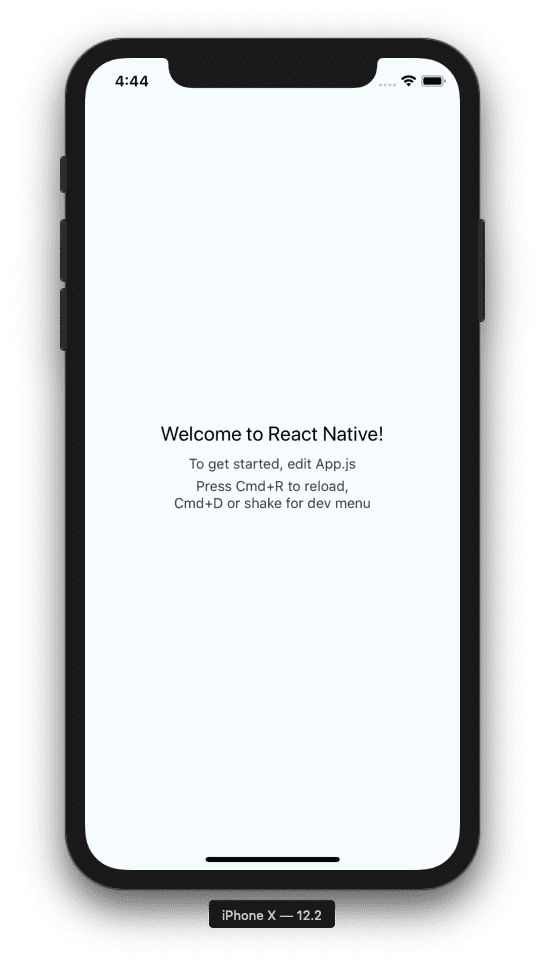
react-native run-ios
起動できました!なんと簡単なのでしょうか。
Androind
次はAndroidで起動してみます。
$HOME/.bash_profileにSDKの設定を追加します。
export ANDROID_HOME=$HOME/Library/Android/sdk
export PATH=$PATH:$ANDROID_HOME/emulator
export PATH=$PATH:$ANDROID_HOME/tools
export PATH=$PATH:$ANDROID_HOME/tools/bin
export PATH=$PATH:$ANDROID_HOME/platform-tools
Android Studio上で仮想デバイスを準備する必要があります。今回はPizel 3 API Qを作成して試しました。
https://developer.android.com/studio/run/managing-avds.html
emulatorを起動した状態で下記コマンドで起動。
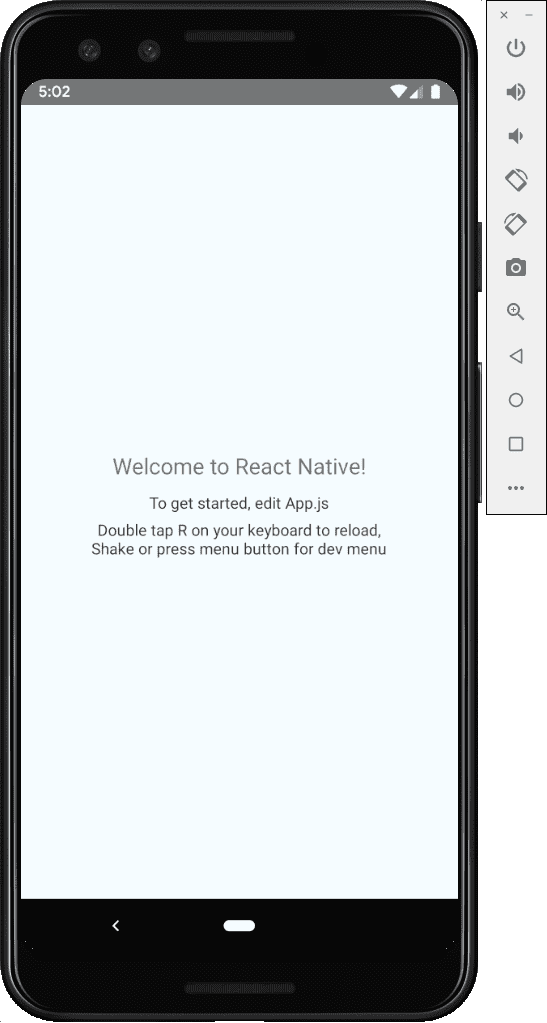
react-native run-android
起動できました!
この調子でFirebaseとの連携もうまくと行くことを願っています。