Netlify CMS、Gatsby、Netlifyがそれぞれやってくれること
2019.4.13
このブログはNetlify CMS、Gatsby、Netlifyを組み合わせて作られています。
あまりにも簡単につくれてしまうので、それぞれが何をやっているのかわからなかったので、まとめました。
大まかな流れはこの図のようになります。
Netlify CMSがやってくれること
Netlify CMSがやってくれるのはmdファイルの作成とGithub等へのコミットです。
adminページへのログイン
たぶん連携しているサービスに依存(Github, Gitlabなど)します。
記事の作成・編集・削除が可能
それぞれがこんな感じで対応します。
- 作成: mdファイルの作成コミット
- 編集: mdファイルの更新コミット
- 削除: mdファイルの削除コミット
記事の下書き、公開
ここらへんのことはこちらの記事にまとめています。
まとめるとこうなります。
- 下書き: masterブランチへのPRの作成
- 公開: PRのマージ
Gatsbyがやってくれること
詳しい仕組みについては↓こちらの記事が参考になります。
Gatsbyはどうやって静的サイトをジェネレートしているのか – Eureka Engineering – Medium
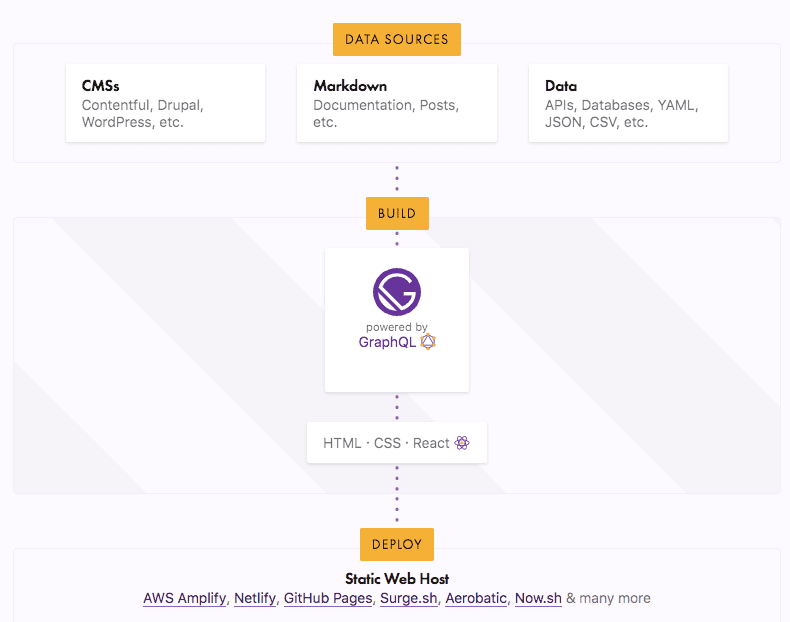
大まかな概念はこちらの図の通りです。様々なデータソース(CMS, マークダウン, その他データ)をGraphQLで一元的に取得して、レンダリングにはReactを使います。
ビルド時にmdファイルからGraphQLでデータを取得
ビルド時にmdファイルの内容を取得して、htmlを吐き出します。
Resource hintsで必要なデータだけ取得
ページ遷移の際にResource hintsが効いてくれるので、遷移先のデータ(json)を先に取得します。
mdファイルのデータだけでなく、遷移先のコンポーネントも取得してくれるのでSPAが実現できています。この辺を勝手にやってくれるのは実にありがたいです。
Netlifyがやってくれること
自動デプロイ
Githubへのpush、PRの作成などをキックにデプロイ(Gatsbyのビルド)してくれます。
それぞれのスナップショットもとってくれるのでPRごとにサイトのチェックもできます。
公開
htmlを公開してくれます。独自ドメインも設定できます。