Netlify CMSとGatsbyで作られたブログ記事が公開されるまで
2019.4.13
Netlify CMSとGatsbyで作られたブログ記事が公開されるまで
このブログはNetlify CMSとGatsbyJSで作られています。
導入がかなり簡単で↓こちらの記事の通りに進めるだけですぐに公開できました。
Gatsby + Netlify CMSで作ったブログをカスタマイズする
備忘録として、記事を書いてから公開されるまでのフローをまとめてみます。
0. 前提(Github連携、下書き機能)
前提として、GithubリポジトリとNetlifyを連携しているので、masterブランチにpushされる度にNetlifyでデプロイが走るようになっています。
また、Netlify CMSの下書き機能を使用しているので、Githubのプルリクエストと連動するようにしています。Githubのリポジトリを公開しているので下書きの意味は全く無いですが。。
下書き機能についても↓こちらの記事を参考にしました。
Gatsby + Netlify CMSで作ったブログをカスタマイズする
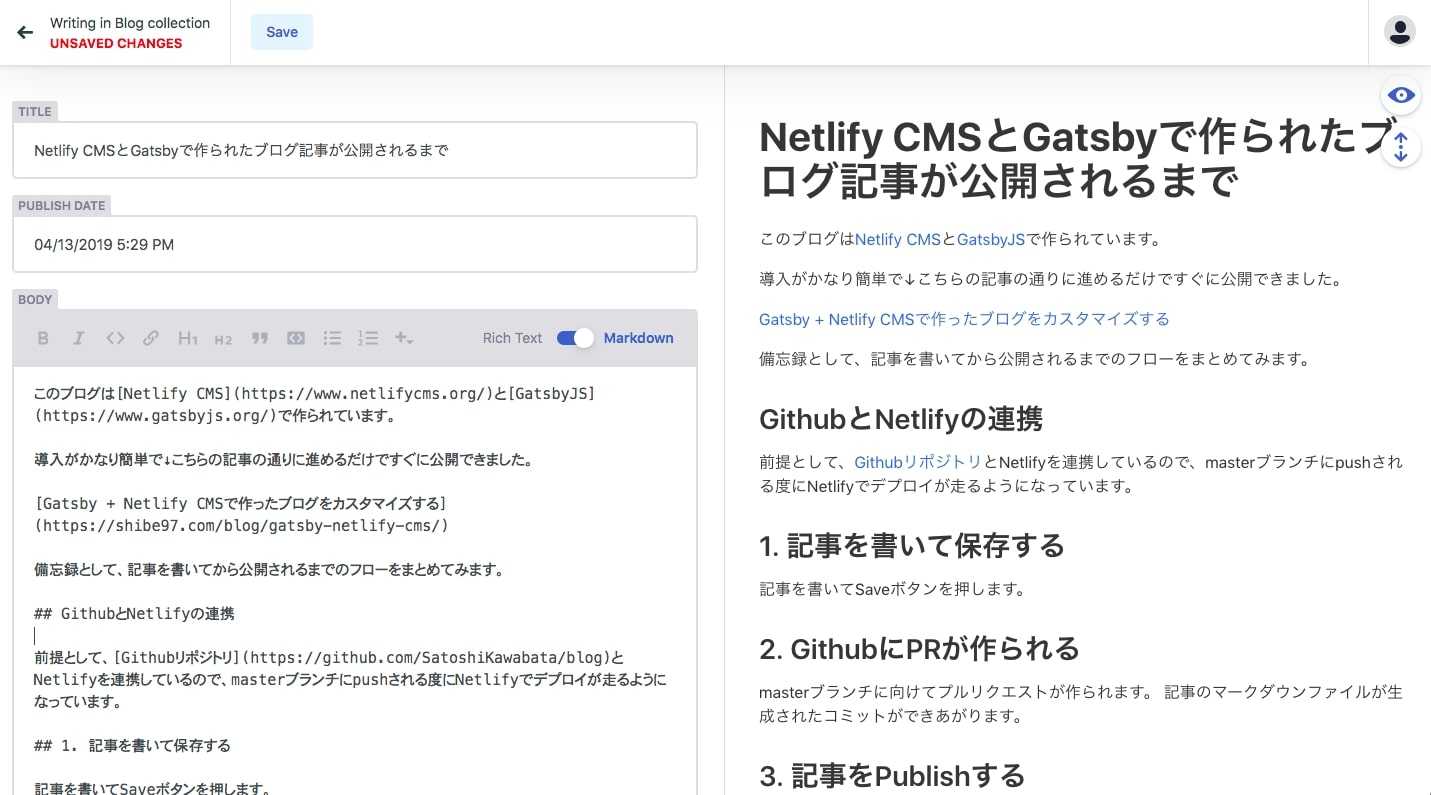
1. 記事を書いて保存する
記事を書いてSaveボタンを押します。
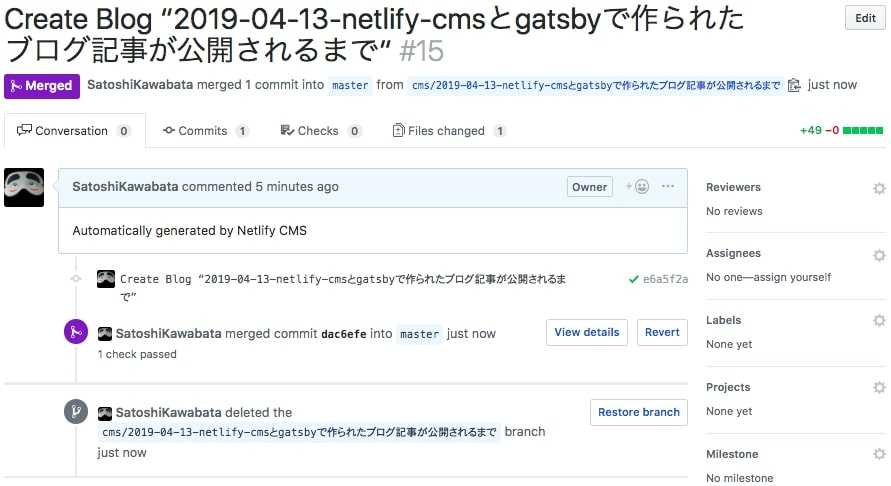
2. GithubにPRが作られる
masterブランチに向けてプルリクエストが作られます。記事のマークダウンファイルが生成されたコミットができあがります。
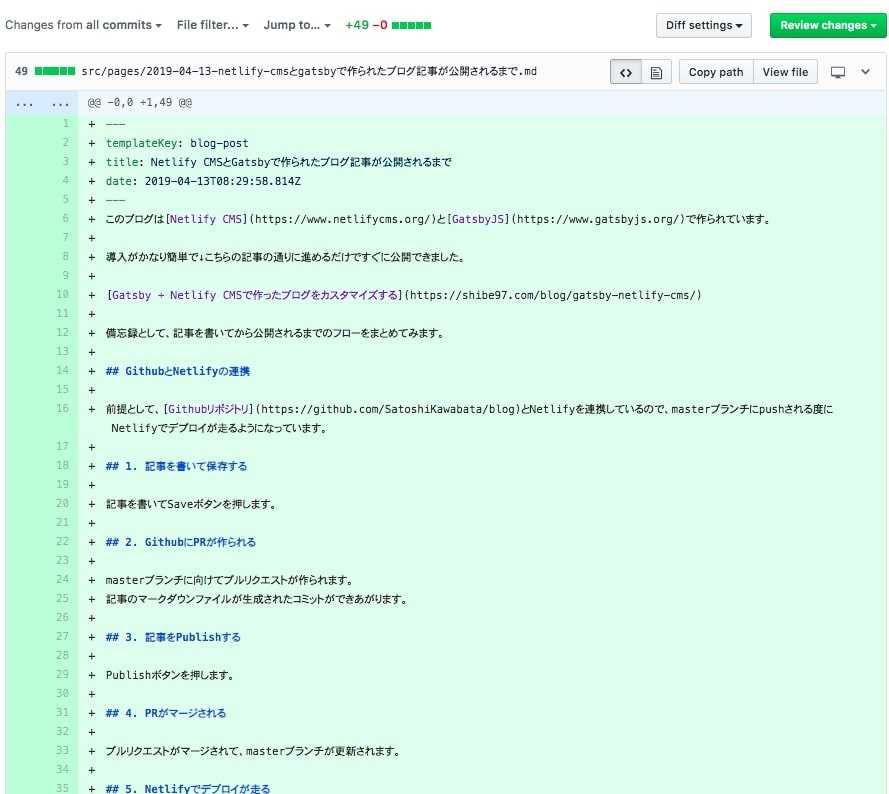
生成されたマークダウンはこんな感じです。
3. 記事をPublishする
Publishボタンを押します。
4. PRがマージされる
プルリクエストがマージされて、masterブランチが更新されます。
5. Netlifyでデプロイが走る
デプロイが走り、サイトが更新されます。
6. Gatsbyのビルドが走る
デプロイで、Gatsbyのビルドが走ります。
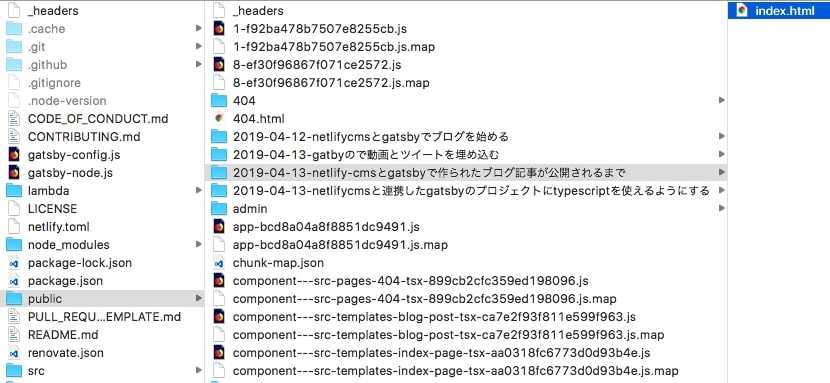
7. 記事のhtmlファイルが生成される
Gatsbyのビルドによって、記事のhtmlファイルが生成されます。
この時に、マークダウンファイル→GraphQLでデータを取得→Reactで描画させてhtmlを吐き出しているのかなと思います。ここらへんはまだ把握していません。
ローカルでビルドしてみるとpublic/配下に記事のフォルダができていて、htmlファイルが生成されいてるのがわかります。
8. 記事が公開される
デプロイが完了して記事が公開されます。
まとめ
以上が、記事作成〜公開のフローです。GithubのPRと連携しててイメージしやすくて良い感じです。もしデータを公開したくなければ、GithubのプライベートリポジトリやGitlabを使えばOKです。これだけの機能が無料でできちゃうのがすごいです。
良くない点としては、デプロイの度に走るGatsbyのビルドに時間がかかる点です。記事の数が増えれば増えるほど時間がどんどんかかっていくのでしょうか。
まだGatsbyについてそこまで把握してないので、これからやっていきたいです。